Mit diesen Maßnahmen die Website-Geschwindigkeit verbessern
Gastartikel von Sam Fleck
Mit 60% Marktanteilen, ist WordPress mit großem Abstand das beliebteste Content Management System weltweit. Das hat auch seinen Grund, WordPress ist vergleichsweise anfängerfreundlich und dennoch flexibel. Das CMS kann fast ohne Grenzen individualisiert und ausgebaut werden und dafür muss man nicht mal ein vollwertiger Entwickler sein. Gleichzeitig ist WordPress als go-to CMS für Blogger leicht SEO optimiert und praktisch ausgelegt für hohe Rankings bei Google und Co., richtig?
Während WordPress durch Plugins recht einfach und auch ohne IT Kenntnisse suchmaschinenoptimiert werden kann, leiden viele WordPress Webseiten unter einer typischen „Kinderkrankheit“ – Lange Ladezeiten.
In diesem Artikel erfährst du 10 Tipps, wie du deine WordPress Webseite für kurze Ladezeiten optimierst und damit schnell höhere Rankings auf Google erzielst.
Warum schnelle Ladezeiten für die Suchmaschinenoptimierung essentiell sind
Schnelle Ladezeiten bei Webseiten sind extrem wichtig. Warum? Insbesondere in den letzten Jahren wurden Performance starke Webseiten essentiell für eine gute Nutzererfahrung und SEO. Wer heute hohe Rankings bei Google und Nutzerfreundlichkeit anstrebt, muss seine WordPress Webseite optimieren.
Nutzer fordern kurze Ladezeiten. Heutzutage hat niemand mehr Zeit, schon gar nicht beim Surfen im Internet. Dieser Trend wird durch zunehmende Nutzung von mobilen Geräten verstärkt. Mobile Geräte verfügen meist nicht über schneller WiFi und sind daher umso mehr auf kurze Ladezeiten angewiesen. Studien zeigen, dass während 2014 nur 27.1% aller Internetaktivitäten auf mobilen Geräten stattfanden, es 2018 bereits 52.2% sind, Tendenz steigend. Hier sollte jedem klar werden, dass Nutzerfreundlichkeit und kurze Ladezeiten im direkten Verhältnis stehen.
Auch Google will vor allem eines, das Beste für seine Nutzer. Um auch dem Suchmaschinen-Giganten ist der Trend nicht entgangen. Daher kündigte das Unternehmen bereits Anfang 2018 an, dass Ladezeit ein erheblicher Ranking-Faktor für mobile Geräte wird. Für starkes SEO ist Ladezeit-Optimierung daher unabdinglich. Google gibt laut Search Engine Journal an, das Webseiten im Idealfall nicht mehr als 3 Sekunden Ladezeit auf mobilen Geräten haben sollten.
1. Die Ladezeit richtig bestimmen
Bevor es ans tatsächliche Optimieren geht, solltest du lernen deine Ladezeit richtig zu bestimmen. Mittlerweile gibt es unzählige Tools, die behaupten deine Ladezeit exakt bestimmen zu können. Die schlechte Nachricht? Wahrscheinlich ist keines davon in der Lage diese ganz genau zu messen. Je nach Internetverbindung, Lage und vielen weiteren Faktoren wird die Ladezeit deiner Webseite immer anders sein.
Zu empfehlen sind jedoch die zwei Tools Pingdom und GTMetrix. Im Gegensatz zu Google PageSpeed sind diese in der Lage deine Ladezeit zumindest relativ akkurat zu bestimmen und können daher als idealer Ausgangspunkt genutzt werden. Hier kommt es jedoch weniger auf den tatsächlichen Score an, sondern vielmehr auf die Ladezeit an sich. Wie gesagt, diese sollte bei unter 3 Sekunden liegen.
2. Bilder richtig dimensionieren & komprimieren
Viele Performance-Maßnahmen sind eher der Feinschliff als dass sie markante Unterschiede bei der Ladezeit bewirken. Große Unterschiede kann jedoch das richtige Dimensionieren und Komprimieren von Bildern machen. Oft sehe ich bei Kunden, dass Bilder mit einer Größe von mehr als 2MB genutzt werden. Das geht gar nicht und wird deine Webseite um oftmals mehr als 3 Sekunden verlangsamen.
Zuerst müssen Bilder richtig dimensioniert werden. In 99% der Fällen sollten Bilder nicht breiter als 1920px sein, dies reicht sogar für die größten Bildschirme. Wichtig ist, dass du genau bestimmt wie groß das Bild letzten Endes auf der Webseite sein muss und es basierend darauf dimensionierst. Dafür kannst du z.B.: Paint 3D nutzen und brauchst kein Grafikprogramm wie Photoshop.
Jetzt sollte das Bild zusätzlich optimiert werden bevor es hochgeladen wird. Je nach Dateiformat kannst du Short Pixel für JPEG und TinyPNG für PNG Formate nutzten. So gehen schnell bis zu 95% der Dateigröße verloren ohne große Qualitätsverluste.
Neben der manuellen Methode kann z.B. Short Pixel auch als Plugin genutzt werden. Es dimensioniert und optimiert neue Bilder automatisch. Diese Variante ist zwar geschickt, jedoch nicht zu empfehlen. Hier ist das menschliche Auge einfach präziser und ich habe die Erfahrung gemacht, dass automatisches Optimieren oft zu schlechter Qualität führt.
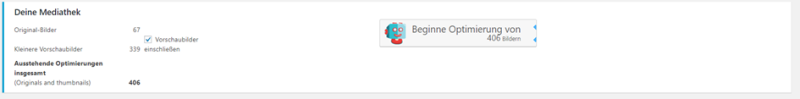
Wer jedoch bereits sehr viele Bilder in der Mediathek hat, kann diese mit Hilfe von Short Pixel auch im Nachhinein gesammelt optimieren. Bis zu 100 Bilder pro Monat sind gratis, jedoch können für lediglich 9.99€ bis zu 10 000 Bilder auf einmal optimiert werden.

3. Lazy Load nutzen
Lazy Loading ermöglicht es, sichtbare Inhalte beim Ladevorgang zu priorisieren. Wenn der Nutzer die Seite lädt, wird daher erst der sichtbare Anfang der Seite geladen und erst dann weitere Inhalte. Insbesondere bei längeren Seiten ist dies essentiell, denn ansonsten wird die Webseite erst sichtbar, wenn der gesamte Inhalt und alle Bilder geladen und gerendert sind. Lazy Loading bezieht sich prinzipiell auf Bilder, da diese meist den größten Ladeaufwand einer Seite ausmachen.
Ähnlich wie Lazy Loading, können auch YouTube Embeds erst mit Preview Bild geladen werden, das tatsächliche YouTube Video lädt erst wenn der Nutzer daraufklickt. Dies kann einiges an Ladezeit sparen, da nicht direkt eine Anfrage an YouTube geschickt werden muss.
Für Lazy Load auf WordPress gibt es mehrere sehr gute Plugins. Meine Empfehlung ist Lazy Load von WP Rocket. Das Plugin ist gratis, bietet eine sehr nutzerfreundliche Oberfläche und wird stets aktuell gehalten.
4. Caching einsetzen
Wer auf WordPress schnelle Ladezeiten möchte, muss Caching nutzen. Beim Caching werden wiederholt geladene Inhalte zwischengespeichert und können so erneuten Besuchern schneller angezeigt werden. Diese Empfehlung wirst du auch oft bei Pingdom oder Google PageSpeed lesen. Für Caching auf WordPress (in Bezug auf Gratis-Plugins) empfehle ich WP Super Cache, dieses ist sehr verlässlich, leicht einzustellen und wird oft aktualisiert.
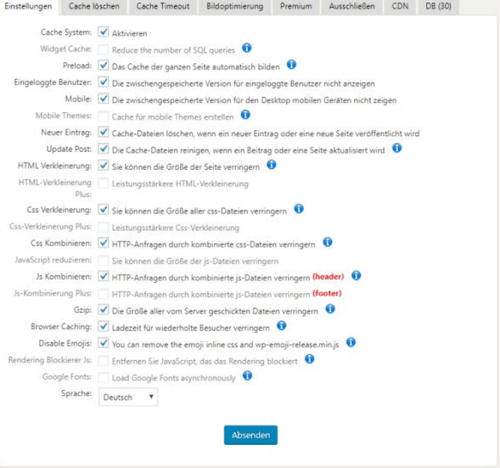
So solltest du WC Fastest Cache konfigurieren:

5. Gzip oder Brotli Compression nutzen
Um schnelle Ladezeiten zu erreichen, solltest du in jedem Fall Daten-Komprimierung nutzen. Die üblichste (und von den meisten Hosters unterstützte) Art dies zu tun ist Gzip. Hier werden von deinem Server gesendete Dateien von deinem Webserver komprimiert verpackt und so beim Ladevorgang an den Nutzer gesendet. Dies spart bis zu 60% Bandbreite.
Bei Gift of Speed kannst du überprüfen ob du bereits Gzip Komprimierung nutzt. Bei Plugins wie WC Fastest Cache kann Gzip mit einem Klick eingerichtet werden. Ob die Komprimierung im Endeffekt funktioniert, liegt jedoch an deinem Hoster.
Neben GZIP gibt es noch einer weitere, etwas modernere, Art der Komprimierung. Diese heißt Brotli. Im direkten Vergleich zu GZIP spart Brotli meist nochmals zusätzliche 10%. Leider ist Brotli nicht für alle Webserver verfügbar, sondern ausschließlich für NGINX und Apache ab Version 2.4.26 oder höher. Ich empfehle dir dich mit deinem Hoster in Verdingung zu setzten, um herauszufinden ob Brotli für dich möglich ist.

Wenn du ganz unabhängig vom Hoster Brotli aktivieren möchtest kannst du dich auch zu einem gratis Account bei Cloudflare anmelden. Hier ist Brotli immer möglich.

Schritt 1:
Nachdem du deinen gratis Account erstellt hast musst du Cloudflare zu WordPress hinzufügen. Wenn du damit Probleme hast kannst du dich an dieses Tutorial halten. Falls du Bedenken wegen Cloudflare hast, keine Sorge, es wird deine Webseite nicht langsamer, sondern wenn dann eher schneller machen. Insbesondere für internationale Besucher. Gleichzeitig bietet es eingebauten DDos und Bot Schutz – du bist also in guten Händen.
Schritt 2:
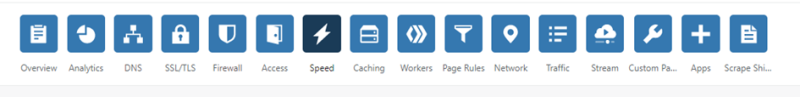
Logge dich in Cloudflare ein und wähle deine Webseite aus. Jetzt musst du auf den Tab „Speed“ navigieren und danach auf „Optimization“ im oberen Menü klicken.

Hier bietet dir Cloudflare neben Premium Einstellungen auch gratis die Möglichkeit auf Brotli umzustellen.
Schritt 3:
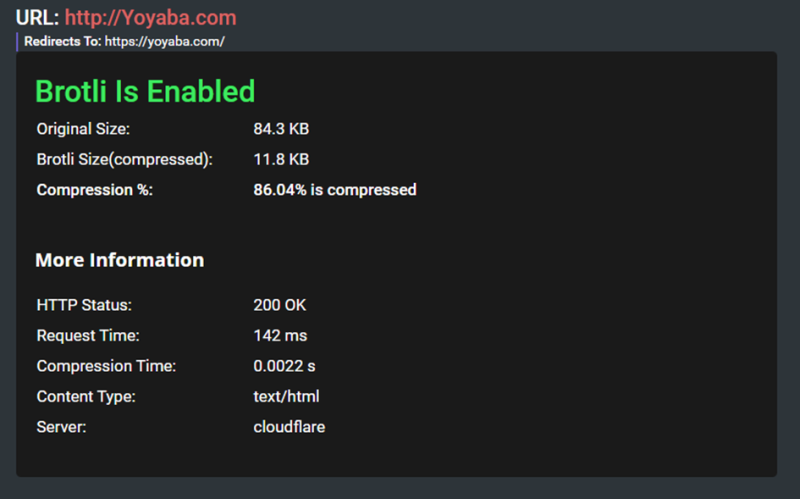
Glückwunsch! Brotli ist jetzt für deine Webseite aktiviert und diese sollte einiges schneller laden. Um sicherzugehen das alles funktioniert hat kannst du nochmals den Test durchführen und es sollte dir anzeigen das Brotli aktiviert wurde.
6. Die Datenbasis optimieren
Ein weiterer Schritt in Richtung schnellere WordPress Webseite ist es, die Datenbasis zu optimieren. Warum muss eine Datenbasis optimiert werden? Über die Zeit sammeln sich schnell „Überreste“ an, wie Spam oder so genannte Transients, diese sind unnötig, ziehen jedoch einiges an Ladezeit.
Um deine Daten Basis zu optimieren kann ich dir das gratis Plugin WP Optimize empfehlen. Einfach installieren und Datenbasis säubern. Du solltest jedoch davor ein Backup deiner Datenbasis erstellen, da Änderungen immer mit einem gewissen Risiko kommen. Meiner Erfahrung nach ging noch nie etwas schief aber auch hier gilt die englische Redensart „better safe than sorry“.
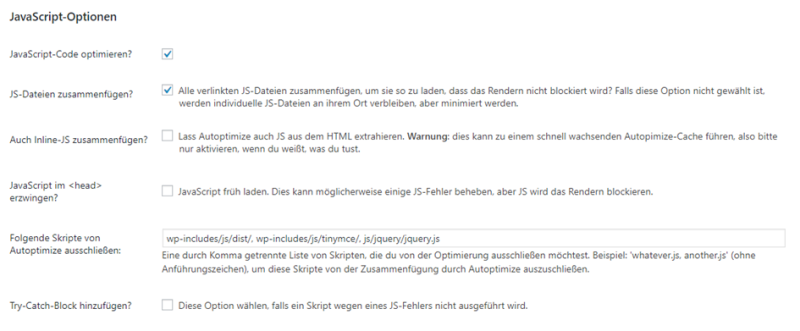
7. HTML, CSS & JavaScript minimieren
Unnötigen Code sowie nicht minimiertes CSS und JavaScript wirst du oft bei Google PageSpeed als Empfehlung sehen. Gerade wenn du mit PageBuildern arbeitest wird oft ineffizient gecoded. Hier kannst du ein weiteres gratis Plugin nutzten, Autoptimize. Einfach herunterladen und Code Minimierung aktivieren.

Im Plugin sollten für unerfahrene Nutzer jedoch lediglich die empfohlenen Grundeinstellungen genutzt werden. Viele der erweiterten Einstellungen führen abhängig vom genutzten PageBuilder und Theme schnell zu Problemen im Frontend.
8. Das richtige Hosting einsetzen
Während WordPress durch Plugins und manuelle Umstellungen viele Möglichkeiten zur Ladezeit-Optimierung bietet, ist dein Hoster ein weiterer entscheidender Faktor. Der Unterschied zwischen einem guten und schlechten Hoster kann schnell bei über einer Sekunde Ladezeit liegen. Falls du es also ernst mit deiner WordPress Webseite meinst, macht es Sinn in einen qualitativen Hoster zu investieren. Viele WordPress Webseiten nutzen Shared Hosting. Hier werden extrem viele Webseiten auf einem Server gelagert – sehr günstig, jedoch lange nicht optimal.
Einiges mehr Performance bietet auf WordPress ausgelegte Managed WordPress Hoster wie der deutsche Anbieter HostPress. Um herauszufinden wie schnell dein Hoster ist, kannst du deine Webseite hier testen. Alle Werte über einer Sekunde sind meiner Meinung nach zu langsam und du solltest in Erwägung ziehen auf einen anderen Hoster zu wechseln. Bei den meisten Anbietern ist der Serverwechsel gratis mit enthalten.
9. Google Fonts Lokal hosten
Die meisten WordPress Webseiten nutzen Google Fonts. Wenn ein Nutzer diene Webseite aufruft müssen diese erst von Google’s Server abgerufen und geladen werden, das kostet einiges an Ladezeit. Diesen zusätzlichen Aufwand kannst du minimieren indem du Google Fonts selbst, auf deinem eigenen Server hostest.
Das einfachste WordPress Plugin um dies zu tun, ist CAOS for Webfonts. Mit diesem Plugin werden die von dir genutzten Google Fonts automatisch heruntergeladen und als Stylesheet auf deinem Server hinterlegt. Damit spart sich der Nutzer die Abfrage des Google Servers und deine Seite lädt einiges schneller.
10. Unnötige WordPress Standardeinstellungen deaktivieren
Eine weitere Must-Have Optimierung ist das Deaktivieren von unnötigen Funktionen bei WordPress, die im Backend geladen werden und deine Webseite langsamer machen.
Zu diesen meist unnötigen Funktionen gehören:
– Google Maps
– Pingbacks
– Revisions
– Emojis
– Gravatars
– RSD Tag
– WordPress API im Header
Während jede dieser Funktionen nur eine minimale Verlängerung der Ladezeit verursachen, werden sie in 99% der Fällen nicht gebraucht und sollten daher deaktiviert werden. Eines der besten Plugins um dies zu tun ist WP-Disable oder Clearify. Letzteres wird fortlaufend aktualisiert und ist daher womöglich besser geeignet, beide bieten jedoch die nötigen Optionen.
Fazit
Kurze Ladezeiten sind essentiell. Einer der größten Vorteile bei WordPress ist, dass es auch ohne IT-Kenntnisse Performance optimiert werden kann, diesen Vorteil solltest du nutzen.
Meiner Erfahrung nach können schlecht optimierte Webseiten durch die Implementierung der 10 Tipps schnell mehrere Sekunden Ladezeit sparen und dies ohne jegliche Kosten und mit maximal 3 bis 4 Stunden Zeitaufwand.
Im Zuge meiner Arbeit bei der YOYABA GmbH führe ich regelmäßig Optimierungen durch. Solltest du Unterstützung bei der Optimierung benötigen oder Interesse an zusätzlichen Maßnahmen haben kannst du dich gerne bei mir melden.
Über den Autor Sam Fleck
23 Jahre jung, Buchliebhaber, Fitnessenthusiast und natürlich Digitaler Marketer.
Im Zuge seiner Leidenschaft für alles Digitale, hilft Sam als Mitgründer der YOYABA GmbH, Unternehmen mehr Umsatz über das Internet zu erzielen. Mit über 5 Jahren Berufserfahrung als Online Marketing Manager eines Sports & Nutrition Unternehmens, sowie verschiedensten Marketing Agenturen hat er bereits unzählige Werbekampagnen aufgesetzt und betreut.
Darüber hinaus ist er spezialisiert auf WordPress Entwicklung und Optimierung. Er ist für jegliche Fragen zu Themen rund um Online Marketing und WordPress Entwicklung zu haben, einfach anschreiben! Falls du mehr über WordPress Themes, Plugins und deren Auswirkung auf Ladezeiten erfahren möchtest, kann ich dir diesen Guide empfehlen, um WordPress schneller zu machen .

