SEO für Bilder – Tipps zur Optimierung der Bilder deiner Website
Bilder und eine zielgruppengerechte Bildsprache spielen eine herausragende Rolle bei der Konzeption von Websites. Sie kommunizieren mit den Konsumenten anhand von Bildern genauso wie mit Text und vermitteln auf diese Weise Qualität, Professionalität oder Nutzen. Natürlich muss das Bildmaterial auch auf das Corporate Design und die gewählte Bildsprache abgestimmt sein.
Bilder und Bilder-SEO sind für die Suchmaschinen in zweifacher Hinsicht essenziell:
1.) Die Bilder können in der Google-Bildersuche erscheinen, was nicht nur, aber v.a. auch für Fotografen und andere Kreative sowie für Online-Shops wichtig ist.
2.) Eine Website, die aufgrund des Designs nicht überzeugt und von der die Nutzer wieder zurück zur Suche springen, hat weniger Chancen in den Top-Positionen zu erscheinen wie die Mitbewerber.
Die Optimierung der Bilder ist deshalb eine wichtige SEO-Maßnahme. Weitere Tipps zu SEO findest du in der SEO-Checkliste.
1. Die Google Bildersuche
Seit Februar 2017 hat Google die Bildersuche grundlegend verändert. Seither werden Bilder direkt in der Bildersuche angezeigt, was dazu geführt hat, dass der Traffic über die Bildersuche massiv eingebrochen ist. Es ist auch nicht ganz so einfach, nachzuvollziehen, in wie weit der Traffic über die Bildersuche wirklich qualifiziert ist und Conversions bringt. Das bedeutet aber nicht, dass man kein Bilder-SEO mehr betreiben sollte. Denn auch die Optimierung der Bilder trägt zur organischen Suchmaschinenoptimierung bei. Es ist sozusagen ein weiterer Baustein im SEO-Mosaik.
Wichtig zu wissen ist, dass in der Desktop-Suche vorzugsweise querformatige Bilder dargestellt werden, während in der mobilen Suche hochformatige Bilder besser aussehen. Wenn für dein Unternehmen die mobile Suche wichtiger ist, solltest du daran denken, auch hochformatige Bilder zu produzieren. Rankingvorteile ergibt das nicht, Google versucht nur die Darstellung der Bilder zu optimieren, so dass die Bildersuche mobil und am Desktop gut aussieht.
Es gibt zwar keine aktuellen Zahlen von Google, wie häufig Nutzer die Bildersuche verwenden, aber laut einer Studie im Jahr 2018 sollen es ca. 22% sein. Das Ziel von Google ist es zu jedem Suchbegriff, den der Nutzer eingibt, die relevantesten Bilder zu zeigen. Anhand einer Vielzahl von Signalen bestimmt der Algorithmus die Reihenfolge in der die Bilder angezeigt werden. Die Optimierung von Bildern, d.h. Bilder-SEO, spielt daher eine wichtige Rolle.
2. Bildformate
Für SEO ist es zwar nicht relevant, welches Dateiformat für das Bild vorliegt, aber du solltest die Formate kennen und richtig einsetzen. Der Grund ist, dass die Komprimierung je nach Bildformat unterschiedlich ist. Wenn die Bilder nicht gut komprimiert werden und zu groß sind, gehen sie sehr zu Lasten der Geschwindigkeit der Website. Die ist aber ein nicht zu verachtender SEO-Faktor.
- JPG für Grafiken und Fotos mit guter Komprimierung
- PNG für Logos und bei Bildern mit Transparenzen, auch für Fotos, allerdings sind PNGs dann sehr viel größer
- GIF bei Animationen
- SVG ist ein spezielles Format für Vektorgrafiken und im strengen Sinne kein Grafik- sondern ein Dokumentenformat
- WebP lässt sich drastisch verlustfrei reduzieren, wird aber nicht von jedem Browser unterstützt.
3. Die Bildqualität
Wenn du eigene Bilder verwendest, ist es wichtig das Bild vor dem Upload nachzubearbeiten. Vielleicht ist ein Bildausschnitt geeigneter oder das Bild verträgt mehr Kontrast, Sättigung oder Helligkeit. Es geht hier darum, dass das Bild möglichst attraktiv zu gestaltet ist und zur Bildsprache passt, die du auf der Website einsetzt. Dazu kannst du am Handy viele verschiedene Apps nutzen, wie beispielsweise Snapseed oder Photoshop Express.
Ein empfehlenswertes Tool zur Bildbearbeitung ist Canva. Es bietet umfangreiche Funktionen, um Bilder für verschiedene Plattformen und Social Media zu gestalten.
4. Die Bild- und Dateigröße reduzieren
Bereits vor dem Hochladen der Bilder solltest du dir überlegen, wie groß das Bild auf der Website erscheinen soll, um es auf die gewünschte Größe zuzuschneiden und eine geeignete Auflösung zu wählen. Aus der Digitalkamera heraus haben Bilder meist eine Auflösung von 300 dpi (dots per inch). Dadurch sind die Bilddateien oft sehr groß, was sich negativ auf die Performance, also die Ladegeschwindigkeit der Website auswirkt. Für Bilder im Web reichen als Auflösung 72 dpi aus. Lade das Bild nicht in Originalgröße hoch, um es anschließend mithilfe des Bildeditors des Content-Management-Systems zu verkleinern.
Es ist etwas verwirrend, dass auch die Dateigröße manchmal fälschlicherweise als Bildgröße bezeichnet wird. Tatsächlich handelt es sich also um zwei verschiedene Größen. Die Bildgröße betrifft aber die Abmessungen (z.B. 1600 x 900 Pixel), die Dateigröße wird in MB bzw. KB (Megabyte und Kilobyte) gemessen, wobei ein MB 1000 KB oder 1 Million Byte sind.
Was das Optimieren der Bilder für SEO-Zwecke angeht, ist es grundsätzlich besser möglichst große Bilder zu verwenden, kleinere Bilder sind oft für die Nutzer weniger attraktiv und für Google uninteressant. Natürlich brauchen die Bilder nicht 6000 Pixel groß sein, aber bis zu 2000 Pixel breit dürfen sie schon sein. Hierbei gibt es allerdings ein Problem: Ohne Komprimierung sind die Dateigrößen zu umfangreich, was sich sehr negativ auf die Geschwindigkeit der Website auswirken kann. Mit dem Tool Page-Speed Insights von Google kannst du testen, wie Google deine Seite hinsichtlich ihrer Performance beurteilt. Google gibt hier auch Tipps, was du unbedingt verbessern solltest. Meistens sind es nicht nur die Bilder, die für hohe Ladezeiten verantwortlich sind, aber an dieser Stellschraube kannst du am leichtesten drehen.
Du solltest daher nicht nur die Bildgröße verkleinern, sondern zusätzlich das Bild komprimieren, ohne dass ein für das Auge sichtbarer Qualitätsverlust entsteht. Ein Programm wie Photoshop erledigt die Größenanpassung und die Komprimierung in einem Durchgang mit der Funktion „für Web speichern“.
Wenn du über keine geeignete Software verfügst, wie z.B. Photoshop oder Photoshop Elements, kannst du auch folgende kostenlose Online-Tools nutzen:
- https://tinypng.com/
- https://compressor.io/
- http://www.online-verkleinern.de/
- https://www.websiteplanet.com/de/webtools/imagecompressor/
Alternativ kannst du Desktop-Tools einsetzen, wie z.B.
- RIOT– Radical Image Optimization Tool
- Paint.NET
- GIMP (ein sehr mächtiges kostenloses Tool mit vielen Funktionen)
- Irfanview (Oldie, but Goldie, gefühlt gibt es dieses einfache, aber sehr zweckmäßige Programm schon Jahrzehnte)
Für WordPress existieren auch Plugins, die die Dateigröße beim Hochladen reduzieren, wie z.B.
- https://wordpress.org/plugins/ewww-image-optimizer/
- https://wordpress.org/plugins/wp-smushit/
- https://wordpress.org/plugins/imagify/
Die bessere Option ist allerdings das Vorbereiten der Bilddatei vor dem Hochladen. Die Dateigröße sollte möglichst unter 100 KB liegen, damit die Bilder nicht die Website-Geschwindigkeit beeinträchtigen. Die Ladezeiten sind ein wichtiger Rankingfaktor für Google und das nicht nur bei den mobilen Geräten. Die großen Hintergrundbilder auf der Startseite, die gerade sehr trendy sind, führen dazu, dass Nutzer der Website viele Sekunden lang warten müssen, bis sich das Bild aufbaut. Wer keine schnelle Internet-Verbindung hat, kann sicher ein Lied davon singen.
5. Der richtige Dateiname
Benenne den Bilddateinamen um, damit er einen Hinweis darauf gibt, was auf dem Bild zu sehen ist. Verwende also nicht den Namen, den der in der Kamera oder im Handy erstellt wird, wie „img4987.jpg“, sondern ändere ihn in einen sinnvollen Namen, der zum Bild aber vor allem auch zum Kontext passt, in dem du das Bild verwenden möchtest, z.B. „hundetraining-und-erziehung.jpg“. Der Dateiname enthält also idealerweise ein Keyword, dass auch sonst auf der jeweiligen Seite verwendet wird. Ich wurde schon gefragt, wie lang so ein Dateiname sein kann und wie viele Keywords darin vorkommen dürfen. Der Dateiname sollte nicht länger als 256 Zeichen sein. Für Bilder-SEO ist der Dateiname nicht so wichtig als dass man diese Zeichenzahl ausnutzen sollte und versuchen sollte so viele Keywords wie möglich unterzubringen.
Übrigens bitte keine Unterstriche verwenden (_), sondern nur Bindestriche (-). Großschreibung sollte vermieden werden und es sollten keine Leerzeichen, Sonderzeichen oder Umlaute darin vorkommen.
6. Der <alt>-Tag bei Bildern
Das HTML-Attribut <alt> bei Bildern ist es eine sehr wichtige SEO-Maßnahme. Sie dient der barrierefreien Nutzung der Website. Wenn du dieses Tag ausfüllst, wird der Text beispielsweise einer blinden Person mit einem Sprachprogramm vorgelesen. Außerdem kann Google über das Tag zuordnen, um was es auf dem Bild geht. Beschreibe also das Thema der Seite bzw. den unmittelbaren Kontext, in dem das Bild steht und verwende ein passendes Keyword. Die maximale Anzahl der Wörter für den beschreibenden Text beträgt derzeit 16 Wörter.
Das <title>-Attribut soll darauf aufmerksam machen, was passiert, wenn man auf das Bild klickt, also beispielsweise „Klicken Sie hier, um eine größere Version anzuschauen“. Ob dieser <title> auf der Website als Mouseover funktioniert, hängt allerdings von der Programmierung der Website ab. Bei WordPress dient der Titel der internen Verwaltung und wird aus dem Dateinamen automatisch generiert. Er ist aber für Google nicht so wichtig wie der <alt>-Tag. Am besten erledigst du das Ausfüllen des <alt>-Tag-Felds gleich beim Hochladen der Bilder.
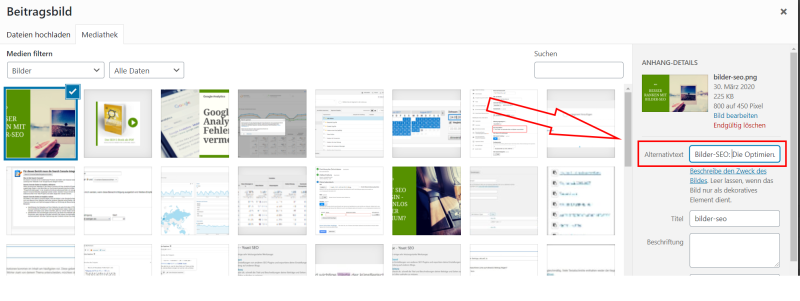
In WordPress findest du den alt-Tag entweder beim Hochladen oder beim Anklicken des Bildes in der Medienübersicht:

Die Beschreibung des Bildes zählt zum Kontext und kann ebenfalls einen Einfluss auf die Google-Bewertung des Bildes haben.
Wenn du jetzt denkst, dass es zu mühsam ist, dies für alle Bilder nachzuholen, dann nimm dir erst einmal die wichtigsten Bilder vor. Kleine Bildchen und Icons brauchst du nicht mit einem <alt>-Tag zu versehen.
7. Der das Bild umgebende Kontext
Auch der Kontext, den das Bild umgibt, spielt für SEO eine Rolle. Dieser Fließtext, der um das Bild herum steht, fließt ebenso in die Relevanz-Bewertung von Google mit ein wie die Überschrift des Absatzes. Auch die Bildunterschrift zählt zum Kontext, wie beim obigen Screenshot als Beispiel dargestellt. Sie stellt den Zusammenhang zwischen dem Bild und dem umgebenden Text her.
8. Texte in Bildern und Slidern
Häufig steht auf Bildern oder in Slidern ein smarter Slogan oder ein beschreibender Titel. Ohne Zweifel ist das informativ für den Betrachter, aber Text im Bild kann von den Suchmaschinen nicht gelesen werden. Deshalb stehen die Chancen schlecht, dass die Website für diese Begriffe gefunden wird, wenn kein zusätzlicher Text vorhanden ist.
Sehr beliebt ist es auch, das Logo mit dem H1-Tag zu umschließen (oder auch mit dem H2-Tag). Das ist aber unter SEO-Gesichtspunkten wenig förderlich. Denn das Logo ist ein Bild und keine Überschrift. Die HTML-Tags <h1>, <h2> etc. sind Überschriften vorbehalten.
Zusammenfassung zu Bilder-SEO
Wie du jetzt erfahren hast, ist Bilder-SEO im Prinzip recht einfach, wenn du daran denkst, die Bilder vorher zu komprimieren und den Alt-Tag sorgfältig ausfüllen. Bilder-SEO trägt in jedem Fall dazu bei, dass deine Website besser ranken kann.
Mehr Informationen zum Thema Bildersuche findest du im Blog von Grafikdesignerin und Fotografin Angelica Güc, die mir interessante Fragen zum Thema Bilder-SEO gestellt hat.


Endlich ein Beitrag zu sehen der uns zeigt wie man mit Bilder das Ranking seine Seite verbessern kann
Tolle Zusammenfassung und wieder etwas dazu gelernt.
Danke Daniela
Vielen Dank, Daniela!