SEO-Fehler aufgrund des Webdesigns vermeiden
In einer idealen Welt werden SEOs bereits vor der Planung einer neuen Website oder vor einem Website-Relaunch herangezogen, um SEO-Fehler zu vermeiden. Aber das ist meistens nicht der Fall. Entweder spielt der Kanal Suchmaschinenoptimierung gar nicht so eine große Rolle, weil das Unternehmen andere starke Traffic-Quellen hat. Das ist sicher auch gut, denn bekanntlich soll man ja nicht alle Eier in einen Korb legen. Oder das Unternehmen vertraut einfach der Webdesign-Agentur oder dem Programmierer. Auch das ist gut, ohne Vertrauen geht es natürlich auch nicht, aber leider gibt es auch SEO-Mythen, die sich hartnäckig halten. Aber ein Programmierer ist eben in den meisten Fällen kein SEO.
Bei meinen vielen Website- und vor allem auch Website-Relaunch-Projekten fallen einige SEO-Fehler immer wieder ins Auge. Diese sind ohne Probleme vermeidbar, wenn man sich als Webdesigner oder Programmierer bzw. auch als Kunde von Anfang an mit dem Thema beschäftigt. Denn eigentlich sind die beschriebenen Punkte SEO-Grundlagen, die verhältnismäßig einfach umzusetzen sind.
1. Texte in Bildern und Slidern
Zur Zeit sind vor allem Startseiten en vogue, die ein großes Hintergrundbild haben, vorzugsweise mit einem smarten Slogan oder Text in einer tollen Schriftart. Ohne Zweifel ist das attraktiv fürs Auge des Betrachters, aber Text im Bild kann von den Suchmaschinen nicht gelesen werden und deshalb stehen die Chancen, dass die Website gefunden wird eher schlecht, so schön sie vielleicht sein mag.
Der HTML-Tag H1, mit dem die Überschrift erster Ordnung ausgezeichnet wird, ist ein wichtiges Element, mit dem die Suchmaschinen herausfinden, worum es auf der Website geht. Deshalb sollte dieser Tag in jedem Fall auf jeder Seite der Website angegeben werden. Jede Seite sollte sich auf ein Thema konzentrieren und die Überschrift die entsprechende Zusammenfassung sein. Bei der Startseite ist das manchmal etwas schwierig, weil Unternehmen dort ihr ganzes Portfolio zeigen.
Sehr beliebt ist es auch, das Logo mit dem H1-Tag zu umschließen (oder auch H2). Das ist aber für SEO wenig förderlich. Denn das Logo ist nun mal ein Bild, auch wenn es typischerweise mit einem Link zur Startseite versehen ist.
2. Die falsche Formatierung und Überschriftenstruktur
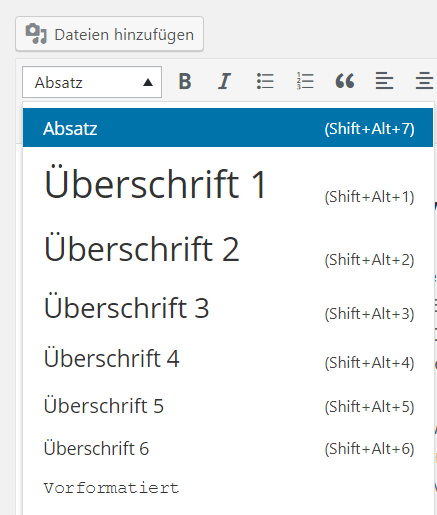
Ich habe schon häufig erlebt, dass Überschriften von den Anwendern nicht richtig formatiert werden, obwohl der Webdesigner alles richtig gemacht hat. Wenn sie nach der Live-Schaltung die Texte selbst einpflegen oder neue Seiten erstellen wollen, wissen sie gar nicht, wie die Überschriften ausgewählt werden. In WordPress (und auch anderen Content-Management Systemen) ist das ganz einfach. Die Überschrift markieren und die entsprechende H1, H2, H3 auswählen.

In WordPress ist das nur der Editor, der die Schrift so darstellt. In der Vorschau sieht man, wie die Überschrift vom Webdesigner definiert wurde. Bitte keine manuellen Anpassungen vornehmen!!! Der Vorteil eines Content-Management-Systems liegt darin, dass Du eben NICHT die Überschriften manuell definieren musst. Sie werden einmal definiert im sogenannten Style-Sheet. Danach brauchst Du nur noch einem Text die jeweilige Überschrift zuweisen.
Die Überschriftenstruktur ist ebenfalls wichtig. Halte also die Reihenfolge der Überschriften ein. Erst kommt eine H1, dann kann es mehrere H2-Überschriften geben, dann H3 etc. Nimmt nicht die H6 zuerst, nur weil Dir die Schrift besser gefällt. Wenn das der Fall ist, sprich nochmal mit deinem Webdesigner, welche Schriftarten und –größen Dir besser gefallen würden.
Früher hieß es, dass es zwingend nur eine H1 pro Seite geben dürfe. Mittlerer Weile ist diese Regel von Google allerdings etwas aufgeweicht worden. Trotzdem ist es immer noch besser nur eine Hauptüberschrift auf der Seite zu haben.
3. Viel zu große Bilder und andere Media-Dateien
Unglaublich, aber ich habe schon erlebt, dass 5 MB große Bilddateien in WordPress hochgeladen wurden. Da geht die Website-Geschwindigkeit aber ganz schnell den Bach runter. Und die Ladezeiten sind ein wichtiger Rankingfaktor für Google und das nicht nur bei den mobilen Geräten. Die Nutzer Deiner Website finden es sicher auch nicht lustig minutenlang zu warten bis sich das Bild aufbaut. Wer keine schnelle Internet-Verbindung hat, kann sicher ein Lied davon singen.
Bei den Page-Speed Insights kannst Du den Test machen, wie Google deine Seite beurteilt hinsichtlich der Performance und gibt Tipps, was Du unbedingt verbessern solltest.
Bilder solltest Du also immer nur in der Größe hochladen, die du an der gewünschten Stelle benötigst und vor allem auch komprimieren. Wenn du keine geeignete Software hast, kannst du auch Online-Tools wie https://tinypng.com/ oder https://compressor.io/ verwenden oder ein entsprechendes Plugin für Dein Content Management System.
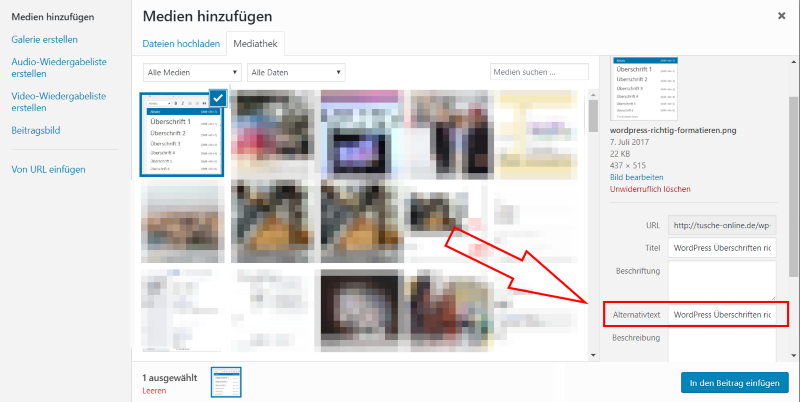
Der HTML-Tag <alt> bei Bildern dient der barrierefreien Nutzung der Website, denn was du in hier reinschreibst, wird z.B. einer blinden Person mit einem Sprachprogramm vorgelesen. Für Google ist es ein Hinweis darauf, um was es auf dem Bild geht. Du kannst hier etwas eingeben, was auf dem Bild zu sehen ist, bzw. was zu dem Thema der Seite passt. Bei WordPress kannst Du das gleich beim Hochladen der Bilder erledigen.

Wenn Du jetzt denkst, das es mühsam ist, dies für alle Bilder nachzuholen, dann bearbeite erst einmal nur die wichtigsten Bilder. Kleine Bildchen und Icons brauchst Du nicht mit einem alt-Tag versehen.
5. Nervige Popups
Also ehrlich, mich nerven Popups, vor allem, wenn ich noch gar nichts von der Website gesehen habe und schon aufgefordert werde, den Newsletter zu abonnieren. Ganz generell kann es einen negativen Effekt auf die „User Experience“ haben. Gerade auf mobilen Geräten, wo es zusätzlich auch manchmal schwer fällt das Popup zu schließen, ist es für Nutzer besonders nervig.

Und auch Google hat klar gemacht, dass sie es im Sinne der Nutzerfreundlichkeit bevorzugen, wenn es keine Popups gibt. Oder zumindest nur unaufdringliche, die z.B. beim Verlassen der Seite nachfragen, ob man nicht dieses oder jenes machen möchte.
6. Zu wenige Inhalte („Thin Content“)
Ich höre immer wieder den Satz „das liest doch kein Mensch“. Vielleicht nicht der Mensch, aber die Suchmaschinen. Und die Crawler brauchen schlicht und einfach Text, um erfassen zu können, um was es auf einer Seite der Website geht. Trotzdem gilt auch bei Menschen das Argument nicht, dass die Texte nicht gelesen werden.
Wenn die Texte unterhaltend sind, oder wertvolle Informationen liefern und vor allem, wenn sie lesefreundlich strukturiert wurden bzw. mit Bildern oder Screenshots angereichert wurden – dann sind sie auch für die Besucher lesenswert. Jedenfalls hoffe ich, dass der geneigte Leser dieser Seite das ebenso sieht ;).
Seiten mit wenig Inhalt, sogenannter „thin content“ bringt weder Nutzern einen Mehrwert noch veranlasst er Google diese Seite in den Suchmaschinen auf den vorderen Plätzen zu zeigen. Also Schluss mit Seiten, die wenig Nutzen bringen!
Ein häufiger SEO-Fehler ist übrigens viele Produkte oder Dienstleistungen auf einer Seite zu nennen. Es ist besser pro Produkt oder Angebot möglichst eine einzige Seite zu erstellen, damit diese Seite mit den entsprechenden Suchbegriffen ranken kann. Bei einer Seite mit zahlreichen Angeboten können die Suchmaschinen kaum erkennen, um was es auf der Seite geht und viele Rankingchancen werden auf diese Weise verspielt. Gerade bei Angebotsseiten fällt es häufig schwer mehr Text zu schreiben. Aber vielleicht gibt es ja ein Video oder Bilder, die auf einer solchen Seite gut passen.
Dünner Content auf den Kategorie- und Schlagwortseiten
Wenn Du bisher nur ein, zwei Blogartikel mit einer bestimmten Kategorie und einem Schlagwort geschrieben hast, steht nun nicht viel Text auf der jeweiligen Kategorieseite oder Schlagwortseite. Das ist ebenfalls „thin content“ für Google. Nun ist es sicher kein Problem, wenn das ein paar Mal auf der Website vorkommt. Allerdings ist es dann problematisch, wenn du ganz viele Kategorien und Schlagworte vergeben hast. Denn dann hat deine Website ganz viele URLs mit dünnem Content. Bei WordPress lassen sich die Kategorien- und Schlagwort-URLs von der Indexierung ausnehmen, am besten mit einem SEO-Plugin wie das von YOAST oder Rank Math. Wer viele davon hat, sollte das in Betracht ziehen. Ansonsten ist weniger mehr. Mehr als 10 Kategorien und Schlagworte sind meist völlig ausreichend.
7. Doppelte Inhalte („Duplicate Content“)
Doppelte Inhalte entstehen, wenn der gleiche Text entweder an mehreren Stellen derselben Website vorkommt oder auch gleicher Inhalt auf verschiedenen Websites verwendet wird. Häufig wird das Duplicate Content Problem allerdings überbewertet. Lies daher unbedingt, wie Duplicate Content entsteht und wie man ihn vermeiden kann.
Doppelte Inhalte auf fremden Seiten
Falls die Inhalte von Deiner Website eins zu eins übernommen wurden, solltest Du Dich dagegen wehren. Manchmal ist das aber so gewollt, wenn beispielsweise eine Firma viele verschiedene Geschäftsbereiche hat und für jeden eine eigene Website hat. Dann wiederholen sich Inhalte häufig.
Das Duplicate Content-Problem findet sich häufig auf Shopseiten, wenn die Herstellertexte ohne weitere individuelle Anpassungen übernommen werden. Es ist natürlich verständlich, dass ein Shop mit tausenden Produkten nicht für jedes einzelne Produkt einen eigenen Text schreiben kann. Aber dann werden die Anbieter auch letztendlich austauschbar, ganz abgesehen davon, dass für den Nutzer kein Mehrwert zu erkennen ist.
Doppelte Inhalte auf einer einzelnen Website
Gerade bei Content-Management-Systemen mit Kategorie und Schlagwortfunktion wird immer eine neue URL pro Kategorie und Schlagwort generiert. Wer viele solche Kategorien und Schlagworte erstellt, läuft nicht nur Gefahr, dass Inhalte doppelt erscheinen, sondern auch, dass URLs generiert werden, bei denen die Seiten dann sehr dünnen Content haben (siehe Punkt 5). Allerdings braucht man hier die duplicate content-Gefahr nicht überbewerten, denn damit wird Google ganz gut fertig. Es geht eher um komplett identische Seiten, wie beispielsweise bei Shops. Hier entstehen durch Filter immer gleiche Seiten-URLs nur mit unterschiedlichen Parametern. Hierfür gibt es verschiedene Lösungsansätze, nämlich der sogenannte Canonical Tag, der anzeigt, welche Seite die Originalseite ist. Auch das Setzen einer Seite auf Noindex ist möglich oder der Ausschluss der Seite in der robots.txt.
Hier kann man allerdings einiges falsch machen, also nicht unbedacht einsetzen!!! Jede Lösung hat ihre eigenen Auswirkungen, deren man sich bewusst sein sollte.
8. Keine interne Verlinkung
Die Verlinkung der einzelnen Seiten einer Website untereinander ist ein wichtiger Bestandteil der SEO-Arbeit. Natürlich sind die Seiten meist auch über die Navigation miteinander verbunden. Aber es ist wesentlich leichter für die Crawler die Website zu durchforsten, wenn zusätzlich Links im Text auf weitere Seiten verweisen, die zum Thema passen. Für den Nutzer sollte dieser Link auf weitere relevante Informationen hinweisen. Seiten, auf die mehrmals verlinkt wird, werden dadurch gestärkt. Dabei sollte man immer die gleichen Ankertexte (die zu verlinkenden Worte) wählen, die auf diese Seite führen. Hier gibt es noch mehr Informationen zur internen Verlinkung. Gemerkt? Ich habe nicht geschrieben: „Mehr Informationen zum Thema interne Verlinkung gibt es hier (und „hier“ verlinkt)“. Auch auf anderen Seiten, die zu der Seite über die interne Verlinkung führen, sollte nun der Ankertext gleich sein.
Wichtig: Links in der Sidebar oder im Footer werden als weniger wichtig erachtet. Die Verlinkung im Text ist essenziell.
Wenn Du Deine Website nach diesen Kriterien durchsiehst, wirst Du sicher Optimierungspotenzial finden.


sehr verständlich geschrieben nur leider viel zu oft immer übersehen, denn es sind ja nur Bilder!
Kleine Fehler die aber dennoch große Auswirkungen haben können.
Deshalb sollten Sie auf gar keinen Fall auf die leichte Schulter genommen werden. 😉
Gut geschrieben und leicht zu verstehen.
Wenn man diese Fehler vermeidet, kann dies schon für ein spürbaren Schub im SEO Ranking sorgen.